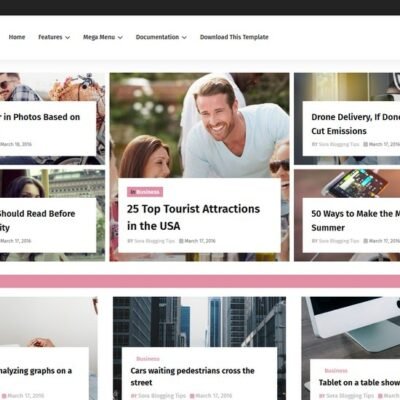
Sora Seo 3 Blogger Template is a powerful and modern blogger template by SoraTemplates, designed for SEO optimization and fast-loading performance. It offers a clean, professional layout with a responsive design, ensuring seamless user experience across devices. With built-in schema markup, advanced customization options, and a mobile-friendly interface,Sora Seo 3 enhances search engine rankings while maintaining an elegant look.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Top Navigation
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Home Link: Your Title-text or Your Title-icon EX: Home-icon or Home-text
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add “_“) 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add “__“) 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Access your blog Layout > click Edit icon on Main Menu widget.
Home Link: Your Title-text or Your Title-icon EX: Home-icon or Home-text
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add “_“) 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add “__“) 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Service List
Access your blog Layout > click Edit icon > on Service List widget.
Note:- For Service list use 80px width and height image.
Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

b) With Popular Post
Featured Post
Access your blog Layout > click Add a Gadget > Featured Post on Featured Post section, select the post you want to show and click save.

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Ads on post pages
Access your blog Layout > click Edit icon on in the sections Post ADS 1 ( before content ) , Post ADS 2 ( after content ) or Post ADS 3 ( after related posts ).
HTML/JavaScript Ex:
Access your blog Layout > click Edit icon on in the sections Post ADS 1 ( before content ) , Post ADS 2 ( after content ) or Post ADS 3 ( after related posts ).
HTML/JavaScript Ex:
Theme Options
01 – Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.

02 – Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Fixed Menu: In New Site Name add fixedMenu, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
Only Premium Buyers will get the widget codes available in the demo.