Widget Settings:

TopBar Social Icons
Access your blog Layout > and click on the Edit Icon > in the TopBar Icons gadget.
Icon Shortcode: {icon: “https://www.sorabloggingtips.com/2024/05/ICON-NAME“, url: “https://www.sorabloggingtips.com/2024/05/LINK-URL“}
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Widget Settings:
Header ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header ADS.
HTML/JavaScript Ex:

Main Menu
Access your blog Layout > and click on the Edit Icon > in the Main Menu gadget.
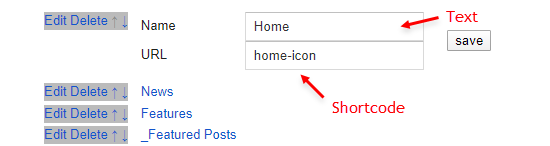
Home Link:
Text Type: home-text
Icon Type: home-icon
Widget Settings 01:

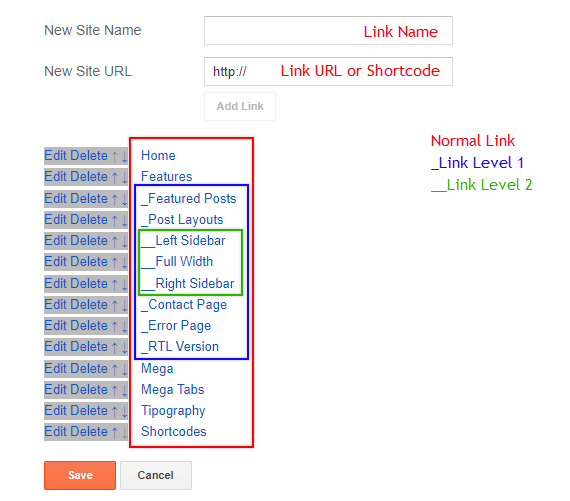
Normal Link and DropDown Options:
Normal Link Ex: Features
SubLink Level 1 Ex: _Level 1 “Before the Title add 1 underscore“
SubLink Level 2 Ex: __Level 2 “Before the Title add 2 underscore“
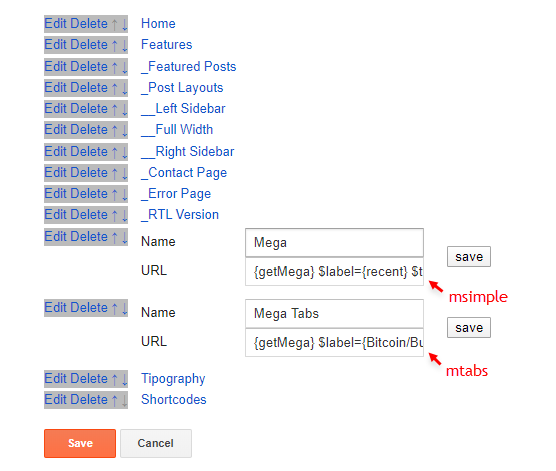
MegaMenu Options:
Shortcode Structure: {getMega} $label={Your Label} $type={Type}
Shortcode Types: msimple or mtabs
Shortcode Label: label or recent
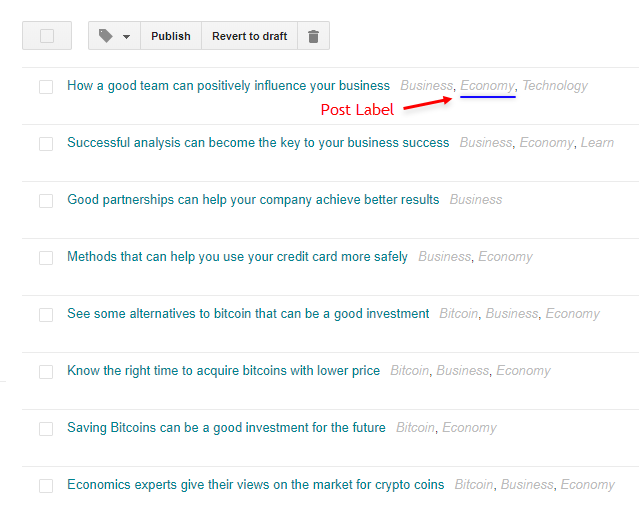
What are Label?

Shortcode mSimple Ex: {getMega} $label={Economy} $type={msimple}
Shortcode mTabs Ex: {getMega} $label={Bitcoin/Business/Sports/Technology/Travel} $type={mtabs}
Widget Settings 02:

Widget Settings 03:

Newsticker
Access your blog Layout > click Add a Gadget > Popular Posts on Newsticker section, you set the settings as below
Access your blog Layout > click Add a Gadget > Popular Posts on Newsticker section, you set the settings as below
Featured Posts
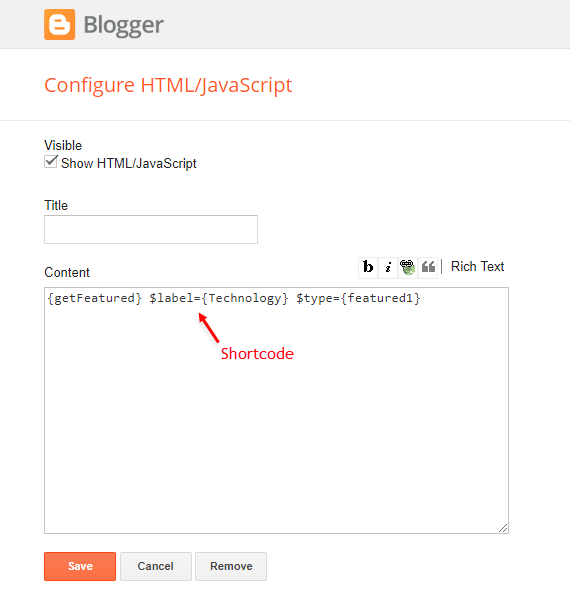
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Featured Posts section.
Shortcode Structure: {getFeatured} $label={Your Label} $type={Type} $color={Hex Color}
Shortcode Types: featured1, featured2, featured3, featured4, featured5
Shortcode Label: label or recent
Shortcode Color: $color={Hex Color} is Optional
Shortcode Example: {getFeatured} $label={recent} $type={featured1} $color={#1abc9c}
Hex Colors Site: https://flatuicolors.com/
Widget Settings:

Main Posts
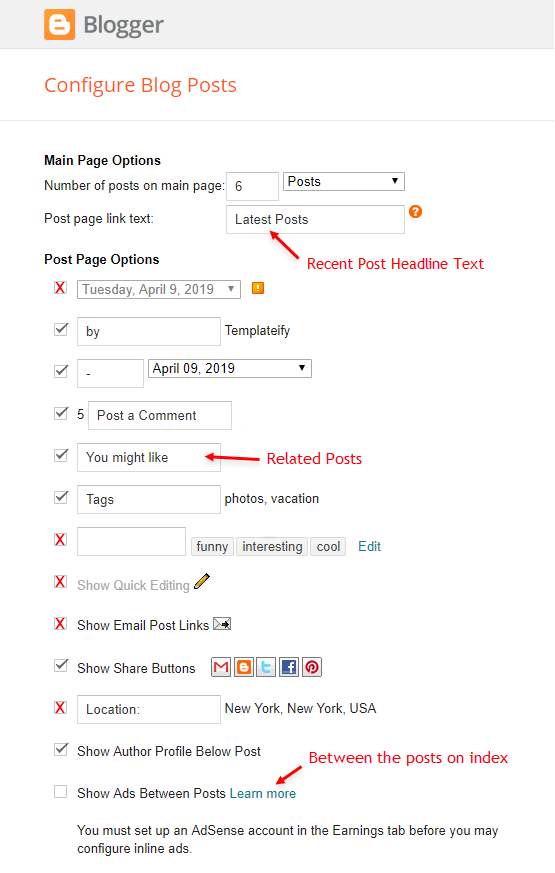
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.
Widget Settings:

Recent Posts Headline: Replace text for hide to remove the headline
In-Article ADS on “Post Page”
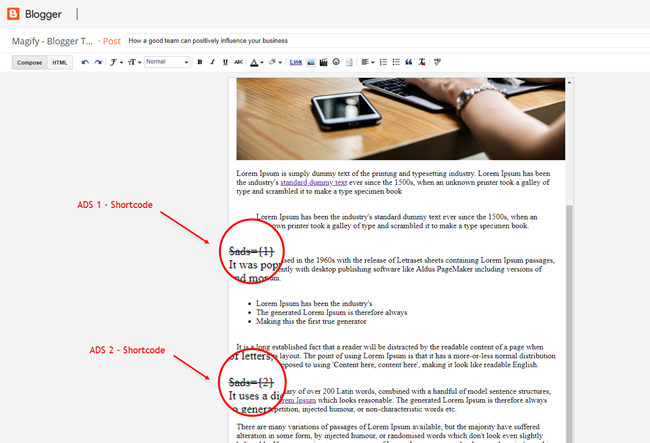
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections ADS 1 ( before content ) and ADS 2 ( after content ).
HTML/JavaScript Ex:

Move ADS 1 and ADS 2 to inside the post content:
Sortcode ADS 1: $ads={1}
Sortcode ADS 2: $ads={2}
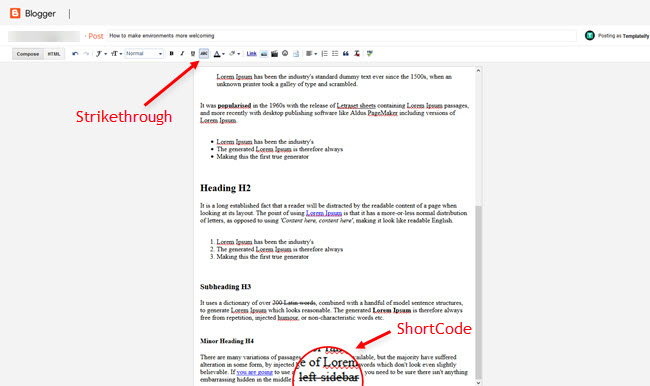
IMPORTANT: After adding a Shortcode apply the Strikethrough style EX: $ads={2}
Example:

Home ADS 2
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section HOME ADS 2.
HTML/JavaScript Ex:

Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the description.
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.
HTML Link Structure: Your Link Here”>Icon Name
HTML Link Example: facebook

Post Layouts and Contact Form
Full Width: full-width
Left Sidebar: left-sidebar
Right Sidebar: right-sidebar
Contact Form: contact-form
Example:

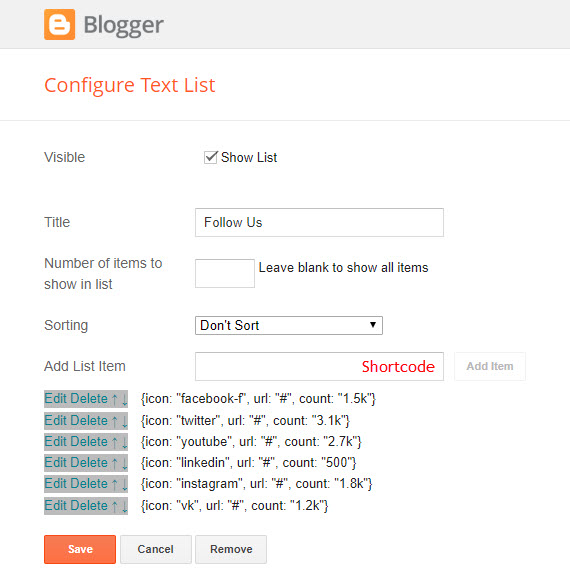
Social Counter
Access your blog Layout > and click on the Add a Gadget > List > in the Sidebar sections.
Icon Shortcode: {icon: “https://www.sorabloggingtips.com/2024/05/ICON-NAME“, url: “https://www.sorabloggingtips.com/2024/05/LINK-URL“, count: “https://www.sorabloggingtips.com/2024/05/CUSTOM-COUNTER“}
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Widget Settings:

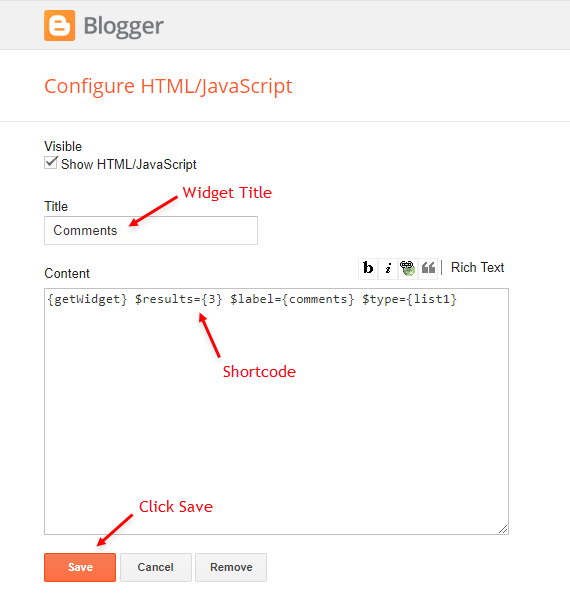
Post Widgets on Sidebar
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar sections.
Shortcode Structure: {getWidget} $results={Number of Results} $label={Your Label} $type={Type}
Shortcode Types: side1, list1, list2
Shortcode Label: label, recent or comments (comments works only on type list1)
Shortcode Results: You must add the desired number of results
Shortcode Example: {getWidget} $results={3} $label={comments} $type={list1}
Widget Settings:

Facebook Page Plugin
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar sections.
NOTE: To add the Page Plugin, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Add This Code:
class="https://www.sorabloggingtips.com/2024/05/fb-page" data-href="https://www.sorabloggingtips.com/2024/05/YOUR FACEBOOK PAGE URL" data-width="https://www.sorabloggingtips.com/2024/05/500" data-small-header="https://www.sorabloggingtips.com/2024/05/false" data-adapt-container-width="https://www.sorabloggingtips.com/2024/05/true" data-hide-cover="https://www.sorabloggingtips.com/2024/05/false" data-show-facepile="https://www.sorabloggingtips.com/2024/05/true"https://www.sorabloggingtips.com/2024/05/>
class="https://www.sorabloggingtips.com/2024/05/fb-page" data-href="https://www.sorabloggingtips.com/2024/05/YOUR FACEBOOK PAGE URL" data-width="https://www.sorabloggingtips.com/2024/05/500" data-small-header="https://www.sorabloggingtips.com/2024/05/false" data-adapt-container-width="https://www.sorabloggingtips.com/2024/05/true" data-hide-cover="https://www.sorabloggingtips.com/2024/05/false" data-show-facepile="https://www.sorabloggingtips.com/2024/05/true"https://www.sorabloggingtips.com/2024/05/>
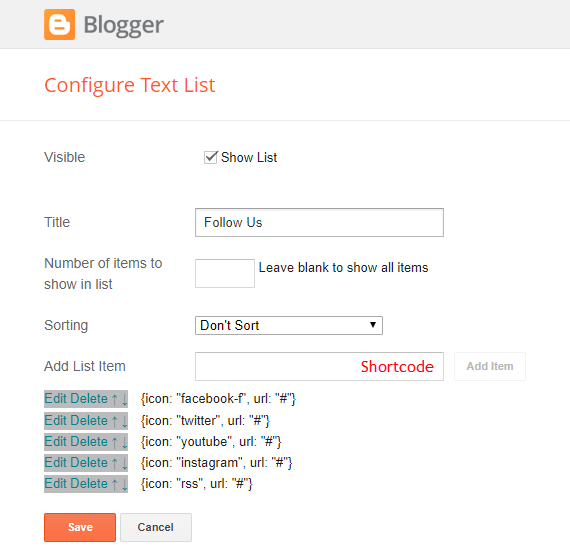
About Section
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.
1.1 – About Us
1.2 – Follow Us
Icon Shortcode: {icon: “https://www.sorabloggingtips.com/2024/05/ICON-NAME“, url: “https://www.sorabloggingtips.com/2024/05/LINK-URL“}
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link

Footer Copyright (Premium)
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.
For normal credits add ‘normal’ into the space for custom credits add your credits as shown below.
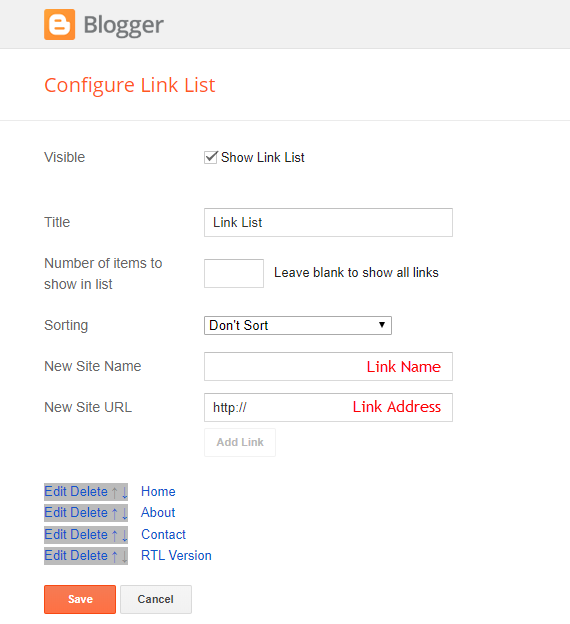
Widget Settings:

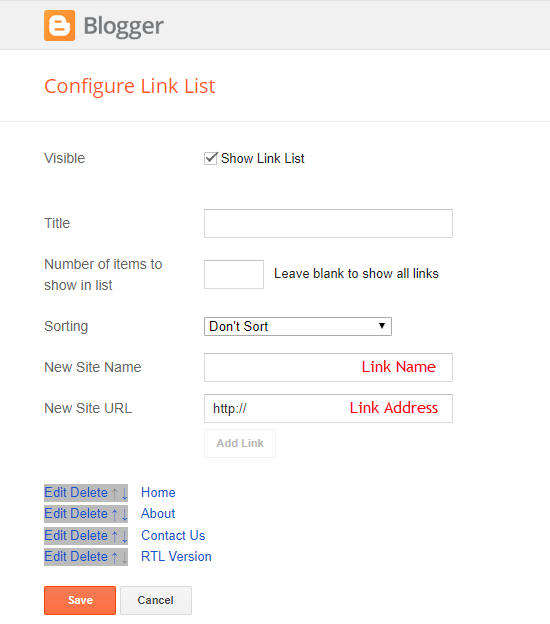
Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.
Widget Settings:

Cookie Consent
Access your blog Layout > and click on the Edit Icon > in the Cookie Consent gadget.
Shortcode: $ok={Button Text} $days={Expires Days}
Shortcode Example: $ok={Accept !} $days={7}
Widget Settings:

Theme Options
1.1 – Facebook SDK
The Page Plugin as well as facebook comments only work if you have the Facebook SDK installed on your theme. See below for the steps to acquire and install the Facebook SDK.
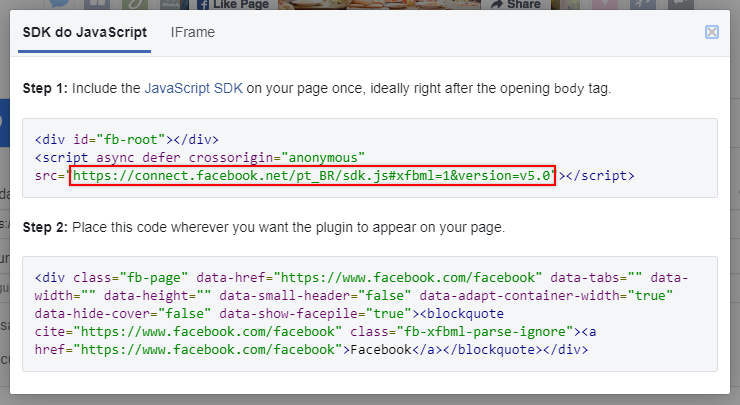
Get SDK:
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and copy the SDK Script.
Copying SDK:

SDK en_US:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v5.0
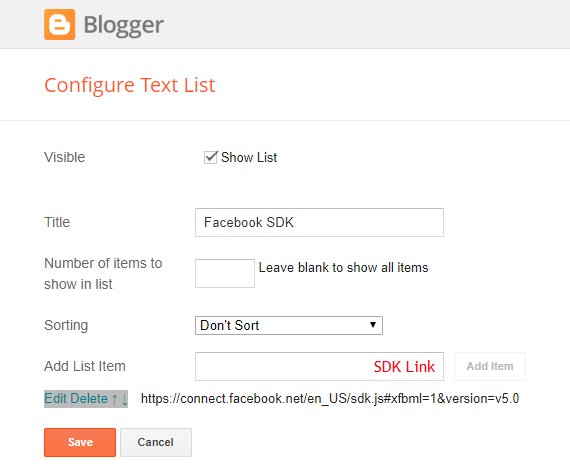
Installing SDK:
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Facebook SDK gadget.
Widget Settings:

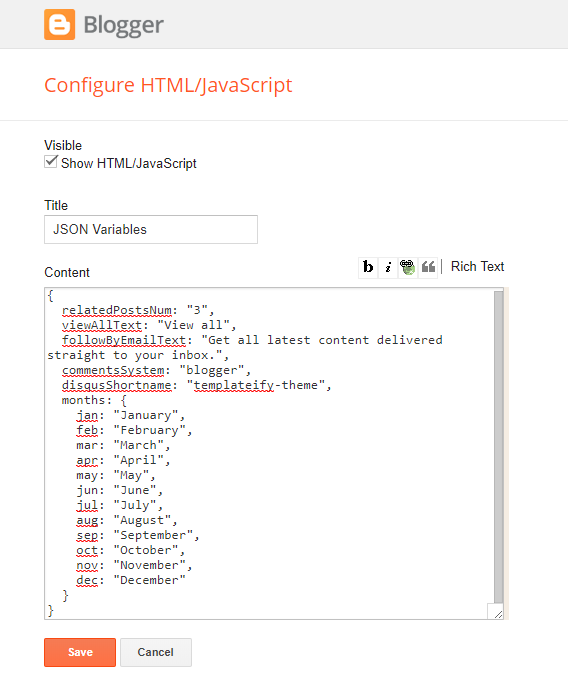
1.2 – JSON Variables
Access your blog Layout > and click on the Edit Icon > in the Theme Options > JSON Variables gadget.
{
relatedPostsNum: "3",
viewAllText: "View all",
followByEmailText: "Get all latest content delivered straight to your inbox.",
commentsSystem: "blogger",
disqusShortname: "templateify-theme",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
may: "May",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
relatedPostsNum: default is 3.
viewAllText: default is View all.
followByEmailText: default is Get all latest content delivered straight to your inbox.
commentsSystem: blogger, facebook, disqus or hide, default is blogger.
disqusShortname: If you add the disqus form, you will then have to add the username of your form, default is templateify-theme.
months: default is “January”, “February”, “March”, “April”, “May”, “June”, “July”, “August”, “September”, “October”, “November”, “December”.
NOTE: To add the Facebook Comments, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Widget Settings:

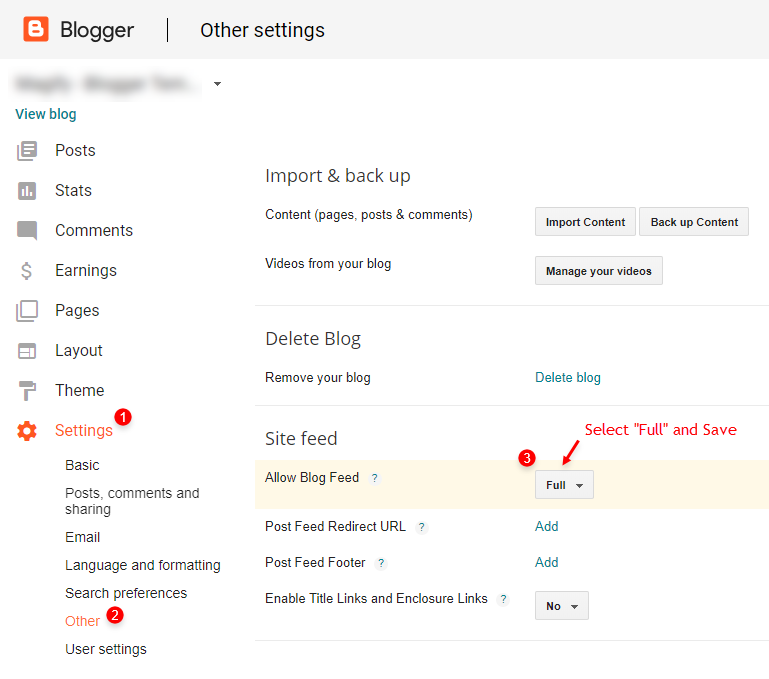
Site Feed
Access your blog Settings > and click on the Other.
Site Feed Settings:

How to Customize This Theme?
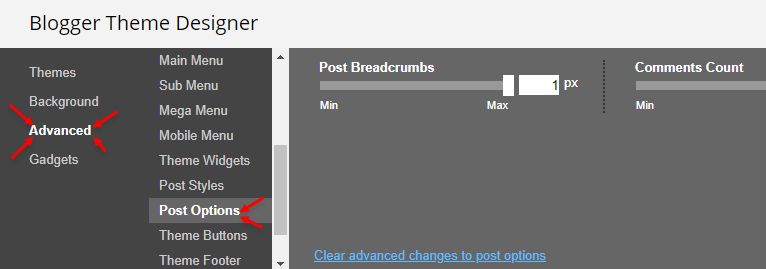
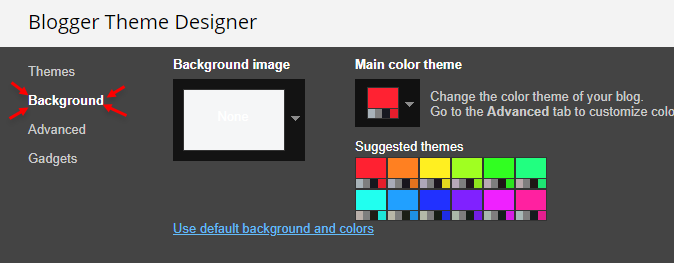
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.
Available customizations: Layout Options, Widths, Colors, Backgrounds, Fonts and more.
Background Example:

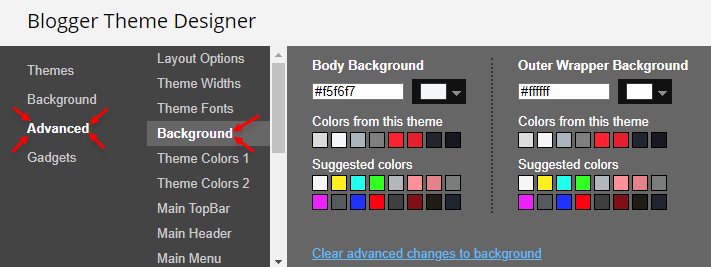
Advanced > Background:
Background Image Size Cover: 0 is false and 1 is true.

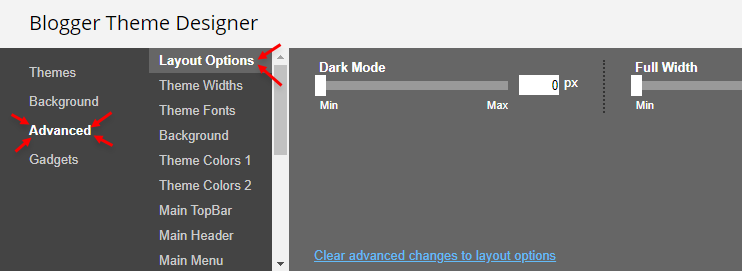
Advanced > Layout Options:
Dark Mode: 0 is false and 1 is true.
Full Width: 0 is false and 1 is true.
Left Sidebar: 0 is false and 1 is true.
Fixed Menu: 0 is false and 1 is true.
Fixed Sidebar: 0 is false and 1 is true.

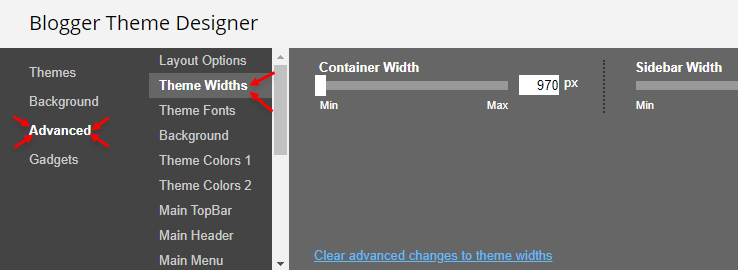
Advanced > Theme Widths:

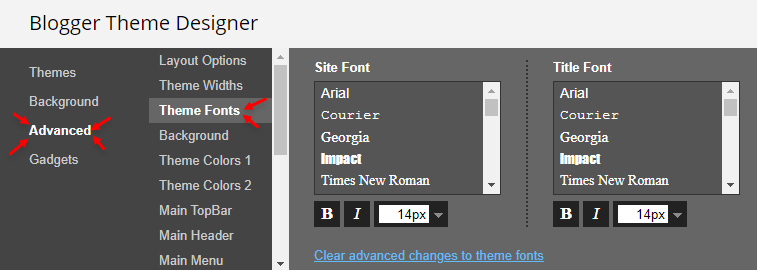
Advanced > Theme Fonts:

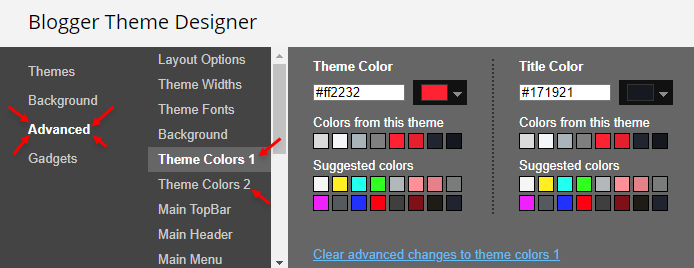
Advanced > Theme Colors:

Advanced > Post Options:
Post Breadcrumbs: 0 is false and 1 is true.
Comments Count: 0 is false and 1 is true.
Post Navigation: 0 is false and 1 is true.
Facebook Comments Dark Mode: 0 is false and 1 is true.